«РосАнкета» — сервис для проверки юридических лиц по федеральным базам. если ваша работа связана с закупками, выбором подрядчиков или другим взаимодействием с контрагентами, наверняка вы используете в работе аналогичный ресурс для оценки добросовестности потенциального партнера.
сделать дизайн, который будет приятен не только профессиональному пользователю, но и стороннему посетителю.
помочь сервису визуально отстроиться от конкурентов, сократить количество проблем в использовании и сделать интерфейс более функциональным.
на разработку дизайн-концепции и дизайна всех страниц сервиса в двух разрешениях у команды из трёх человек был месяц.


на брифинге с клиентом мы определили целевую аудиторию и задачи бизнеса, договорились об этапах работы и страницах, которые покажем в дизайне. проект поделили на четыре недельных спринта, в конце каждого из них — встреча с заказчиком для презентации и обсуждения получившихся артефактов.
не смотря на сжатые сроки, первую неделю мы посвятили отраслевому исследованию. бенчмаркинг помог сформировать представление о конкурентах, их визуальных решениях и лучших функциональных возможностях. презентация результатов исследования синхронизировала видение продукта и визуальное оформление с клиентом. на этом этапе мы также провели несколько коридорных исследований с пользователями сервисов-конкурентов. с их помощью мы сформировали сценарий использования и нашли боль, не закрывающуюся ни одним из них. эта находка превратилась в уникальную фичу продукта, но о ней — дальше.
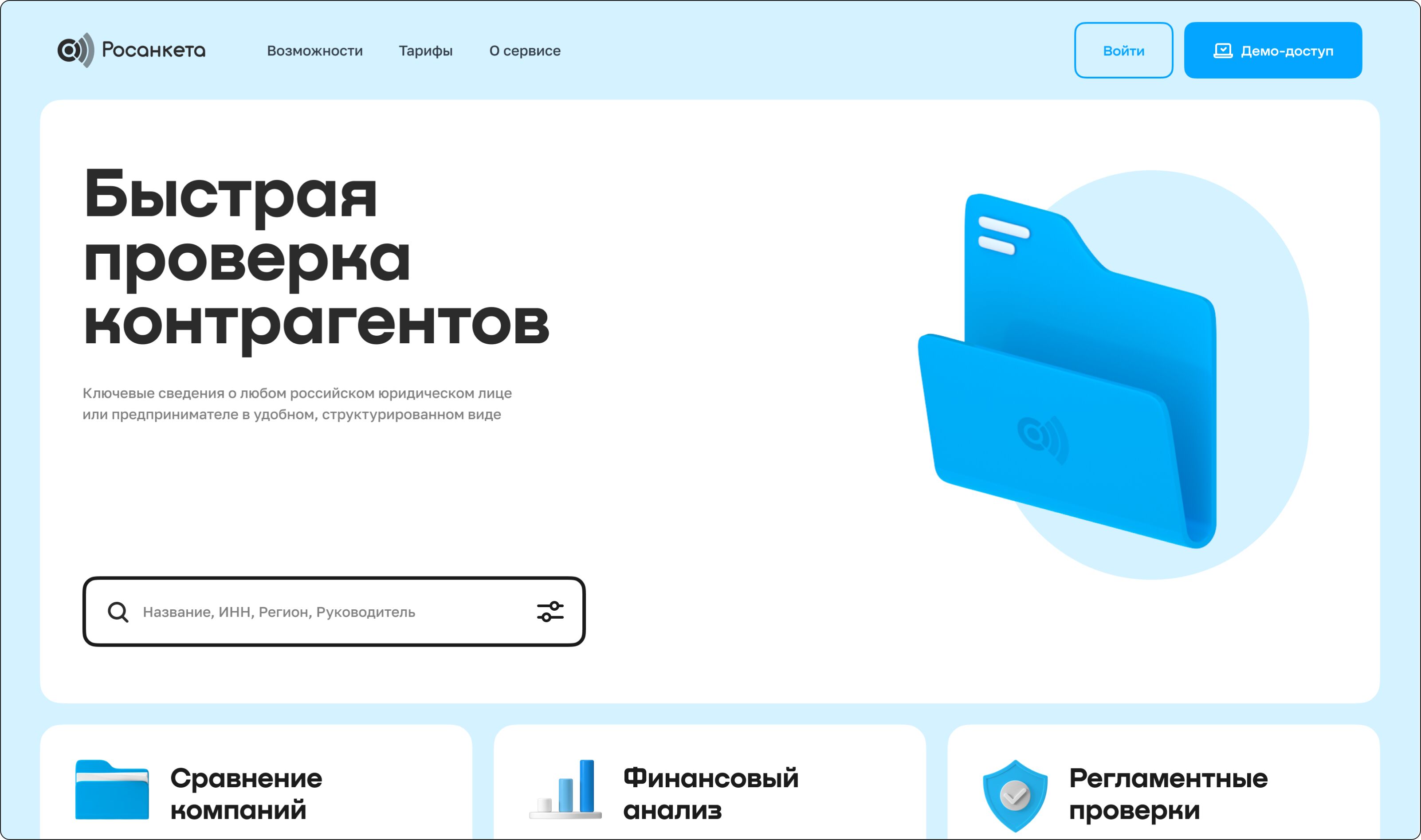
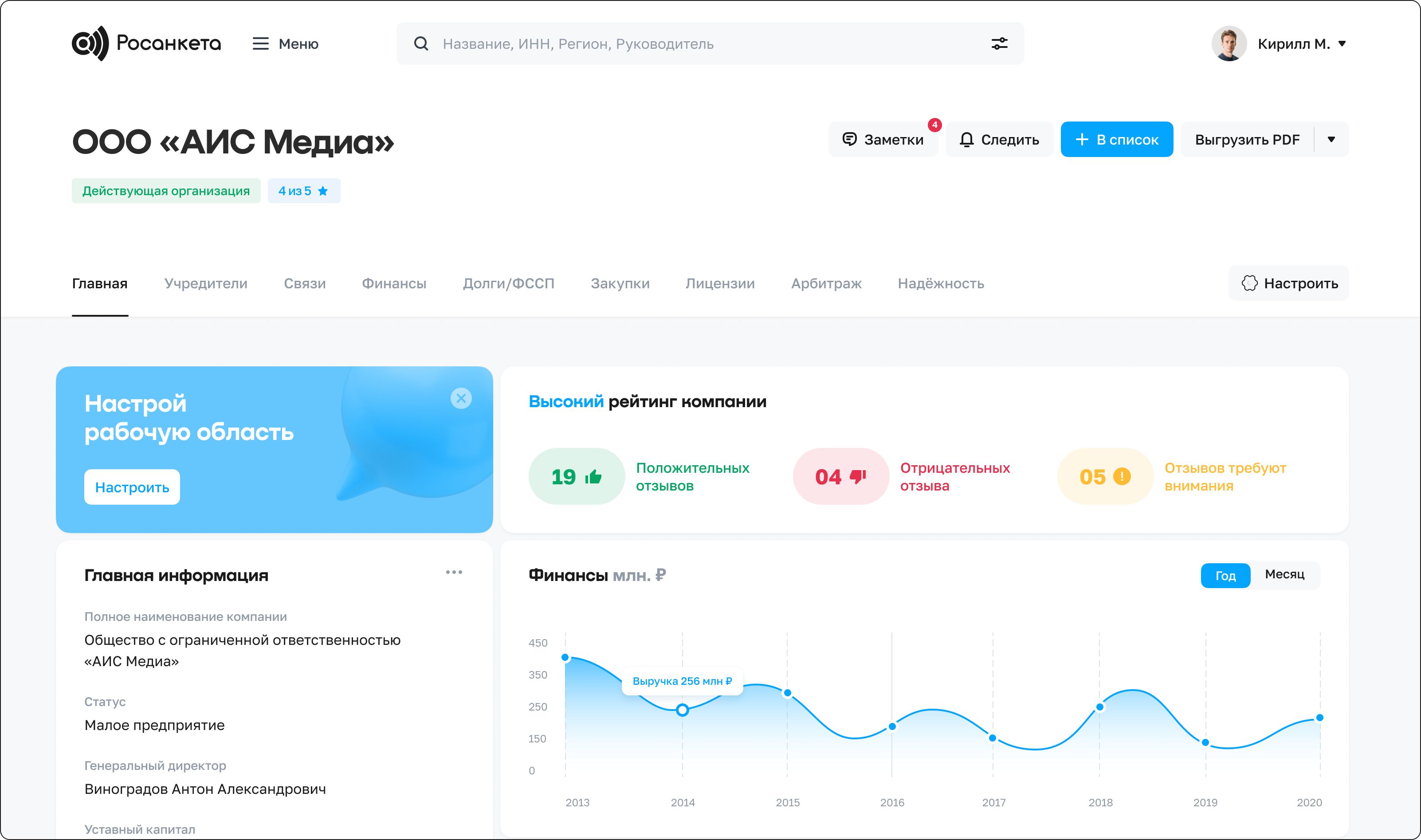
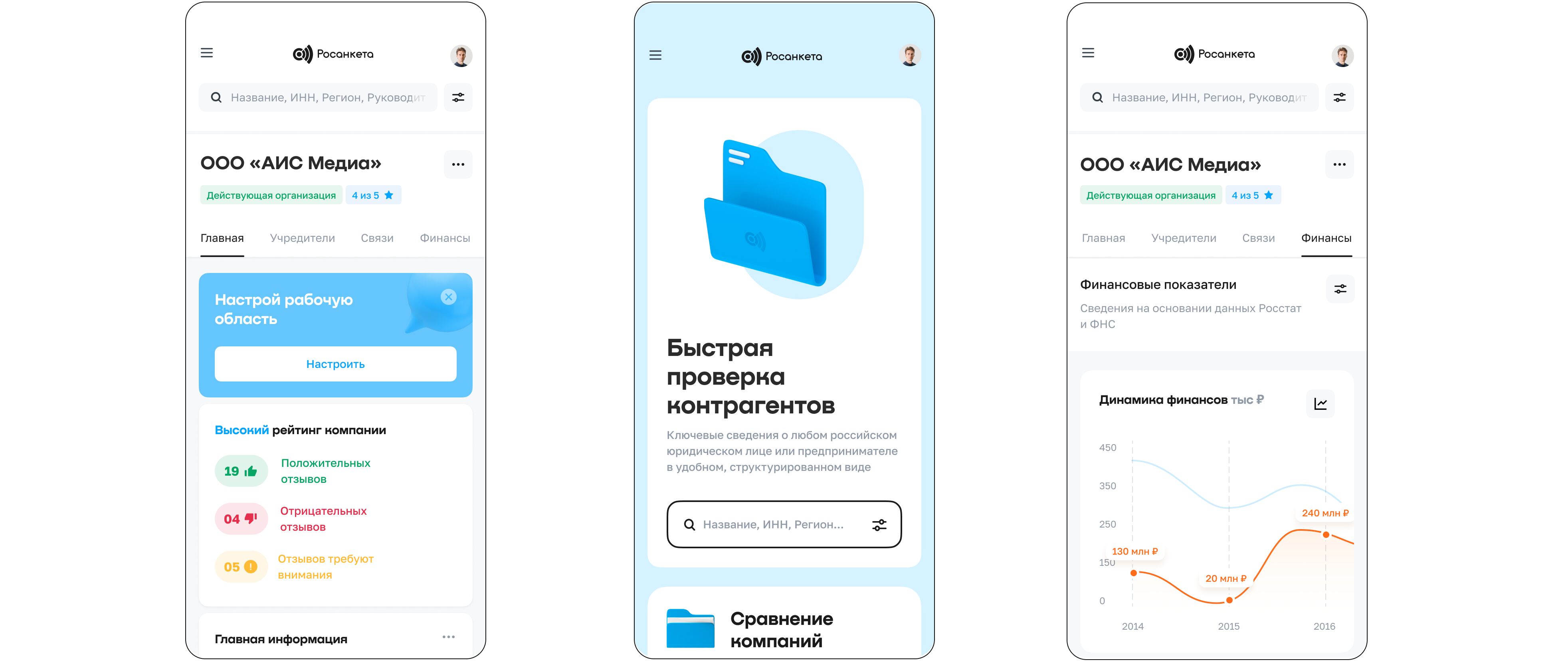
дизайн-концепция показана на двух ключевых страницах сервиса: главной и странице с данными о компании-контрагенте.
мы определили ключевые стилевые элементы. для заголовков использовали созвучный геометрии логотипа «РосАнкеты» шрифт nekst, а основным цветом выбрали яркий синий. основным визуальным элементом стала папка для файлов или документов — как образ сбора данных о контрагентах.
на этом этапе также предложили «диджитализировать» логотип «РосАнкеты» — избавить его от мелких элементов, которые плохо читаются на небольших разрешениях и сделать его монохромным для минимизации цветового шума.




опираясь на выбранные стилевые элементы параллельно разработали главную страницу — с функциональным блоком поиска по базе юридических лиц на первом экране и рассказом о преимуществах сервиса на остальных. и карточка компании — функциональная страница, куда вошли ux–находки, собранные на этапе исследования.
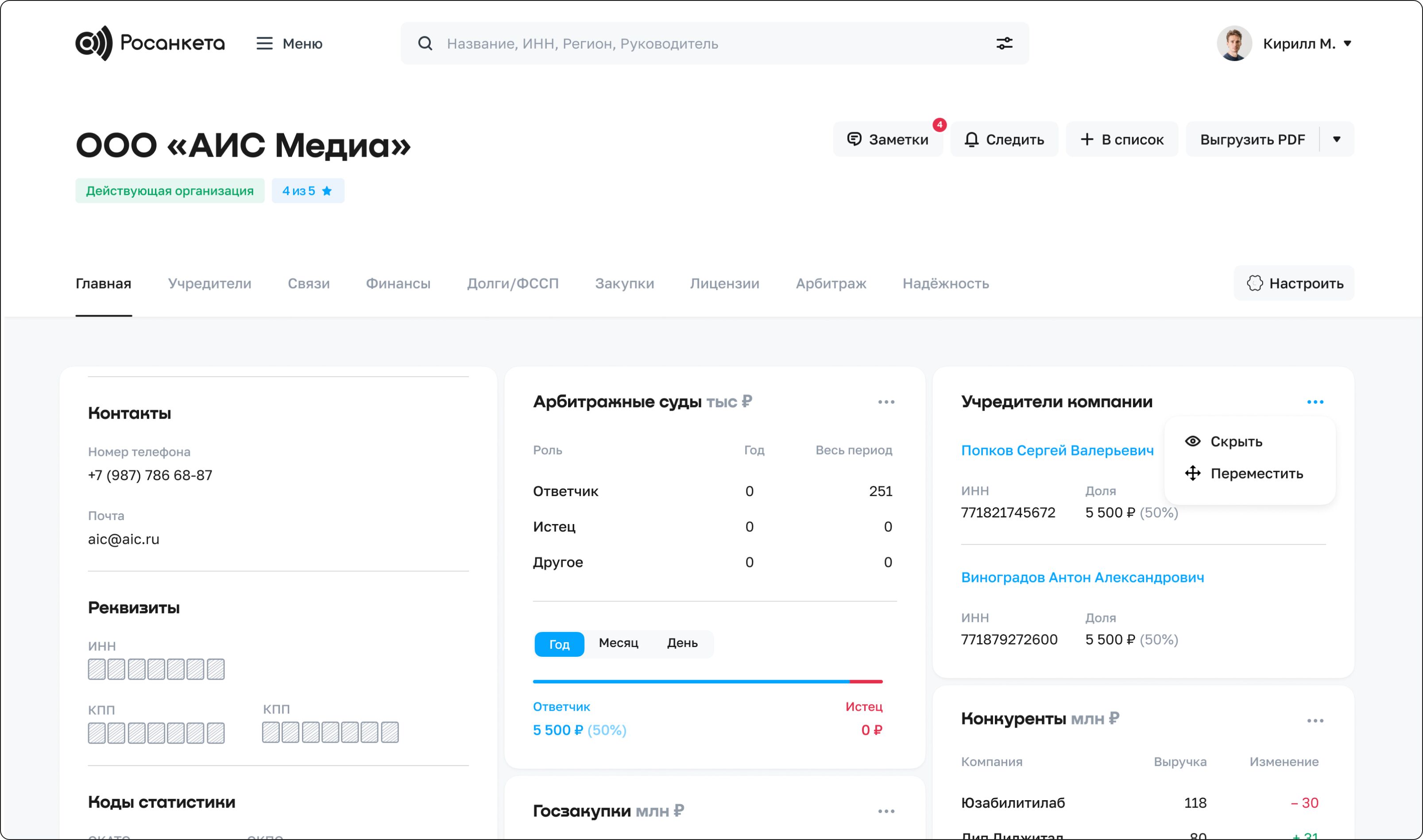
карточку компании поделили на несколько областей. статичный контент (уставной капитал, юридический адрес, учредители и т.д.) закреплен в левом фиксированном блоке. весь динамический контент (финансовые показатели, история судебных тяжб, участие в закупках) расположен на виджетах в рабочей области.

из коридорных исследований пользователей выяснили, что зачастую важная информация скрыта на втором или третьем экранах страницы организации, это затрудняет ее поиск, при этом, в зависимости от цели, искомая информация может отличаться.
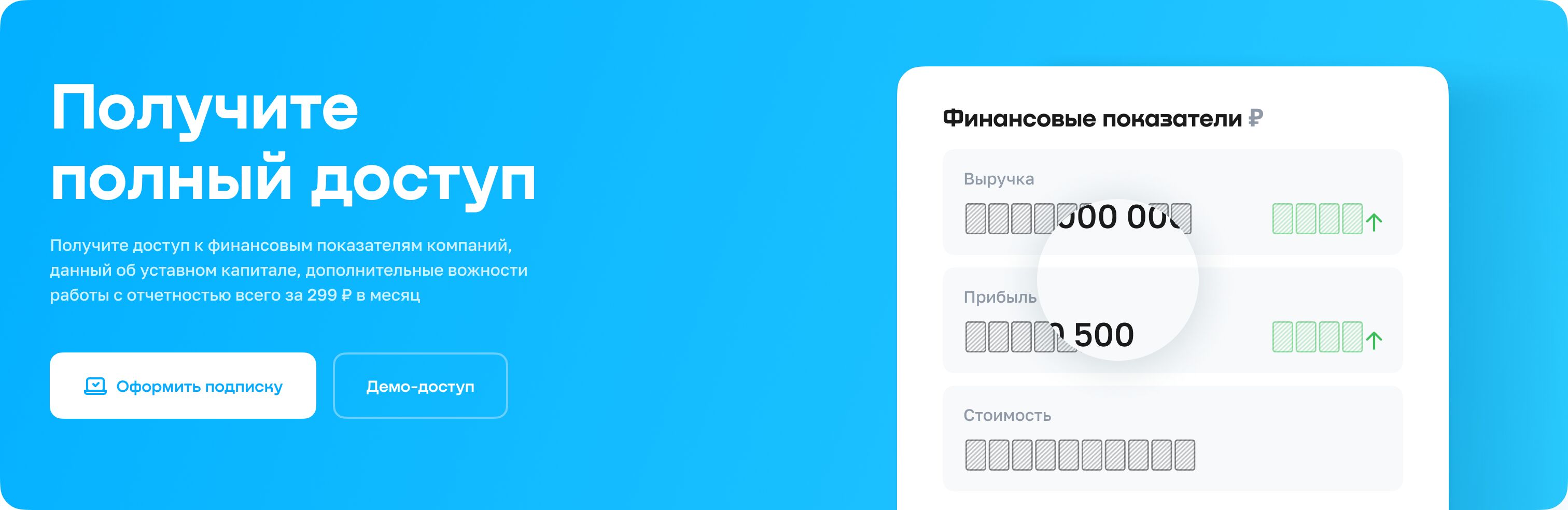
в «РосАнкете» пользователь может приоритезировать виджеты, перемещая их по странице, в зависимости от того, какая информация о контрагенте для него наиболее важна. в качестве развития этой идеи мы сделали готовые пресеты для разных групп пользователей, которые оптимизируют виджеты на странице.
также мы выяснили, что рейтинг добросовестности организаций востребован пользователями и вынесли его в фиксированный блок вверху карточки организации.
выиграть время при работе над макетами помог дизайн-фреймворк aic — набор базовых элементов интерфейса в figma, который можно кастомизировать в зависимости от задачи. с его помощью удалось быстро собрать функциональные страницы, а изначально продуманная сетка и использование виджетов-карточек облегчило работу над адаптивами.
кроме макетов страниц мы подготовили и шаблон выгрузки в виде отчета с информации о контрагенте.
в конце третьего спринта мы обсудили с клиентом страницы в десктопе, а в конце четвертого — показали адаптивы.
итогом работы стала разработка макетов 16 страниц сервиса в двух разрешениях, шаблоны полного и экспресс-отчетов, а также ui kit — набор графических элементов и правил их поведения при разных состояниях и разрешениях экрана.

срок до релиза