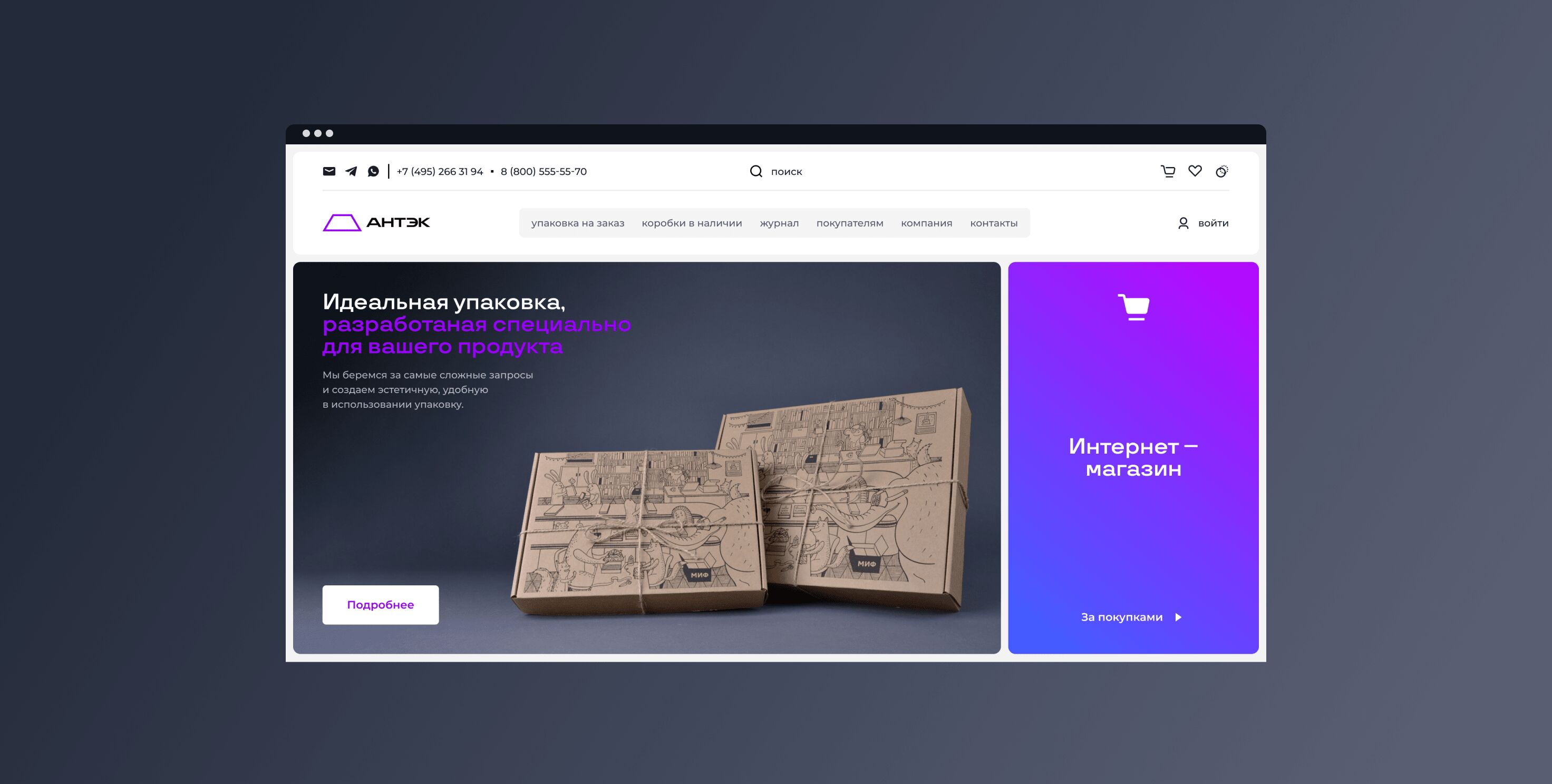
«антэк» — поставщик упаковки и упаковочных материалов для промышленных и торговых предприятий, транспортных и курьерских компаний, а также логистических центров. компания изготавливает как стандартную тару, так и тару в индивидуальном исполнении любой сложности.
одной из ключевых целей было изменить позиционирование компании через сайт, подчеркнуть, что компания способна создавать сложные продукты, разработанные индивидуально под потребности клиента, и сместить на второй план представление компании, как интернет-магазина.
задача: кардинально изменить взаимодействие с мобильными устройствами, а также выстроить гибкую и устойчивую систему, которая позволит добавлять новые разделы и тестировать новые идеи в уже существующих разделах.

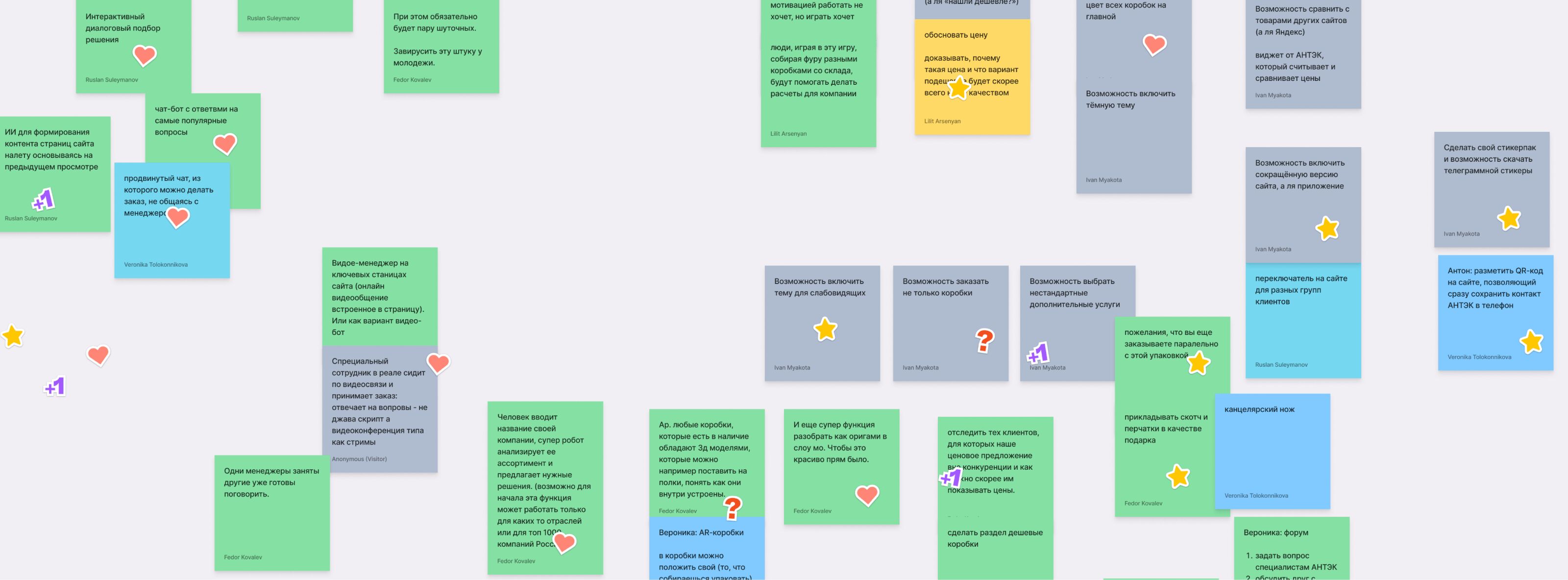
мы провели исследование, чтобы понять, как люди воспринимают текущий сайт. затем составили предложения и рекомендации по улучшению пользовательского опыта.
мы обнаружили, что на сайте не хватает информации и незаметны функциональные блоки.
проблемы возникали при оформлении заказа на готовую продукцию или ее изготовление. люди сталкивались с неполадками на этапах оформления и оплаты заказа. в сценарии заказа на изготовление нужно было обратить внимание на этап подбора подходящего упаковочного решения.
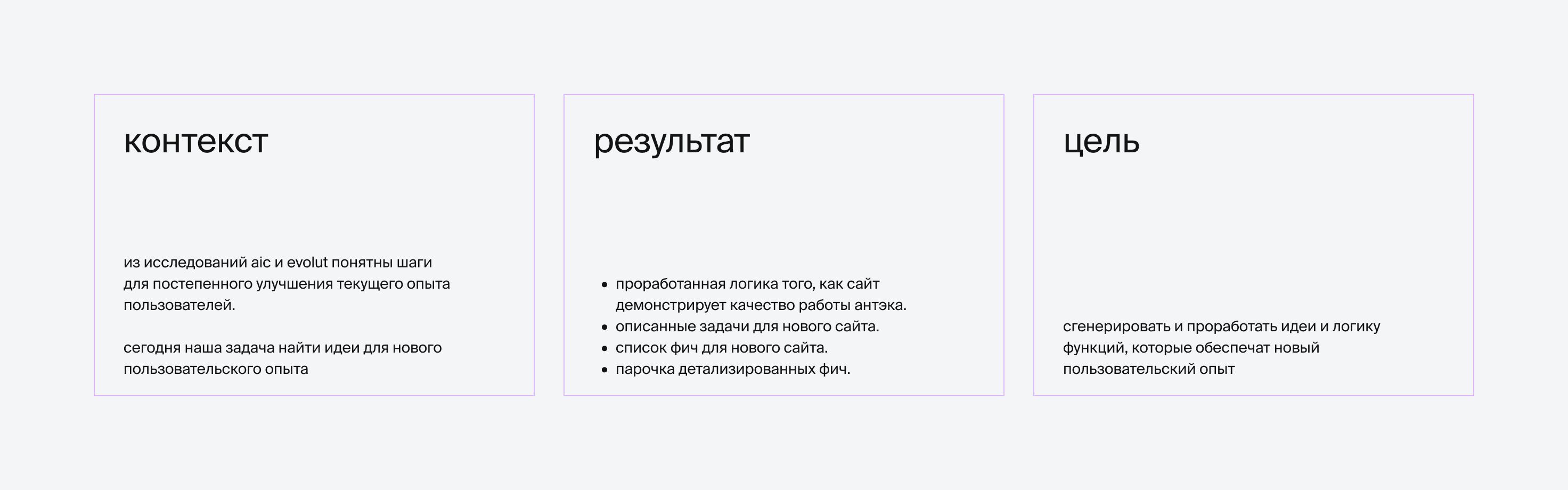
с командой клиента провели воркшоп, чтобы вместе найти идеи для нового пользовательского опыта.
в проекте мы использовали продуктовый подход. мы сосредоточились на управлении цепочкой создания продукта таким образом, чтобы максимально эффективно удовлетворять потребности пользователей.


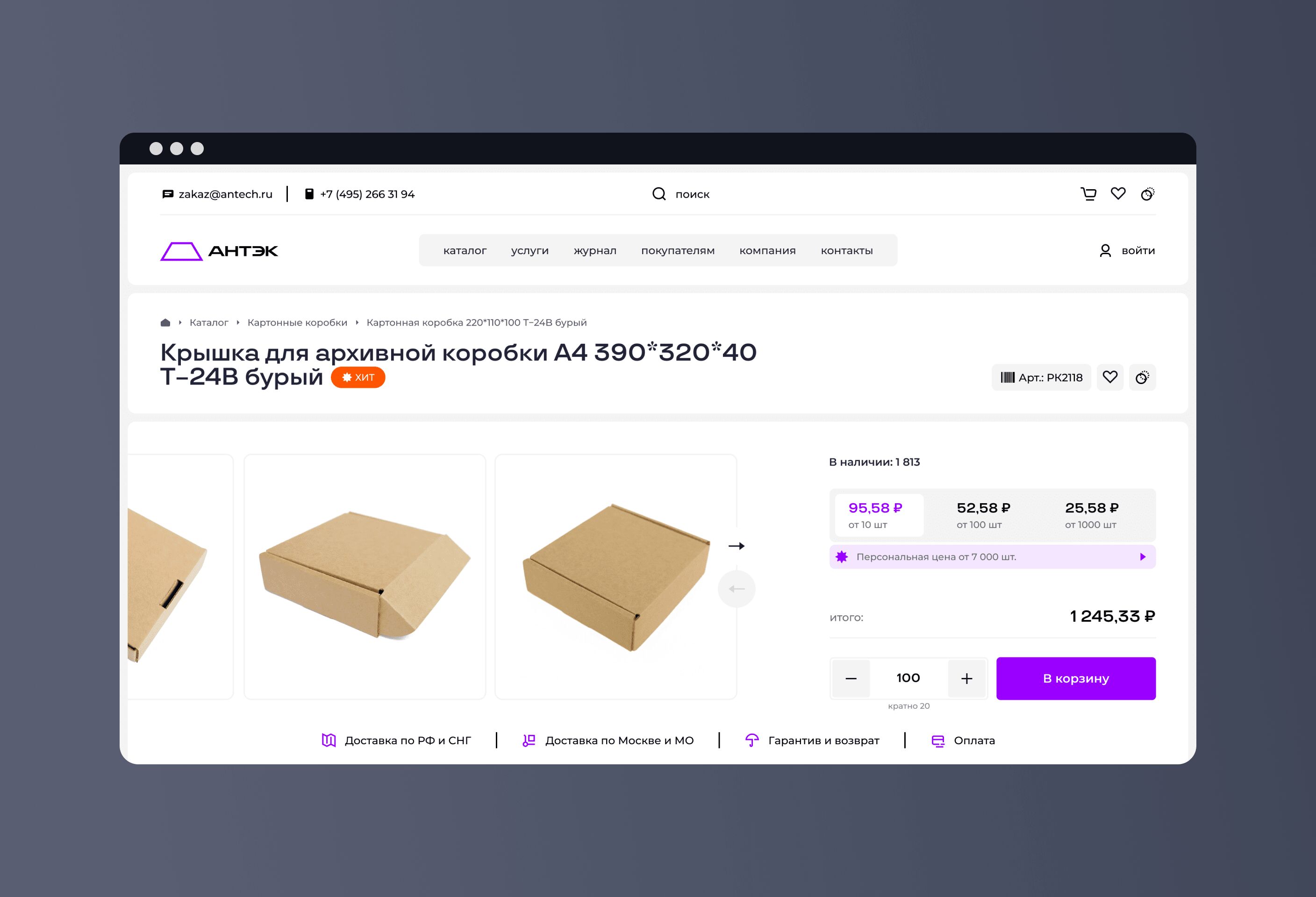
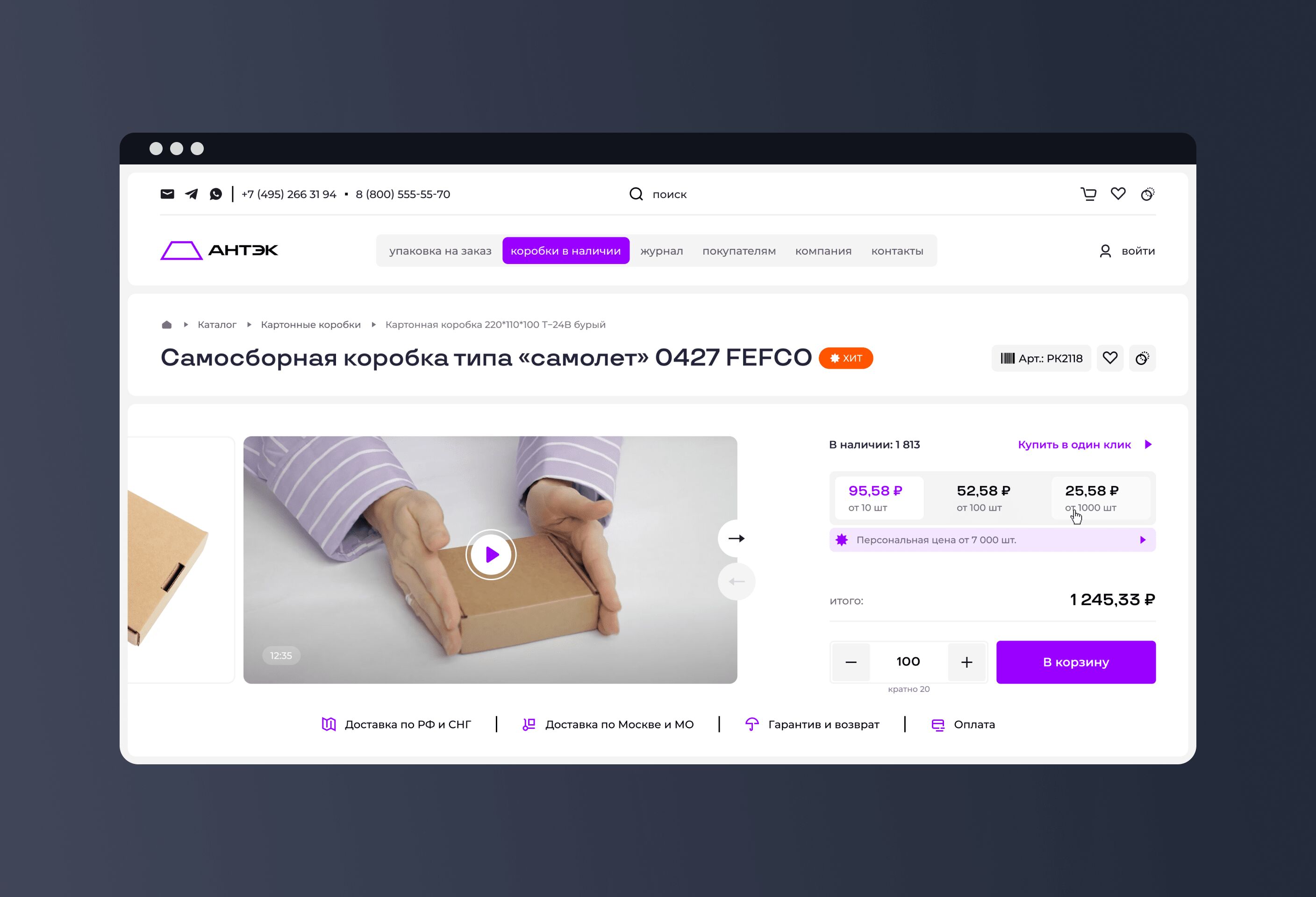
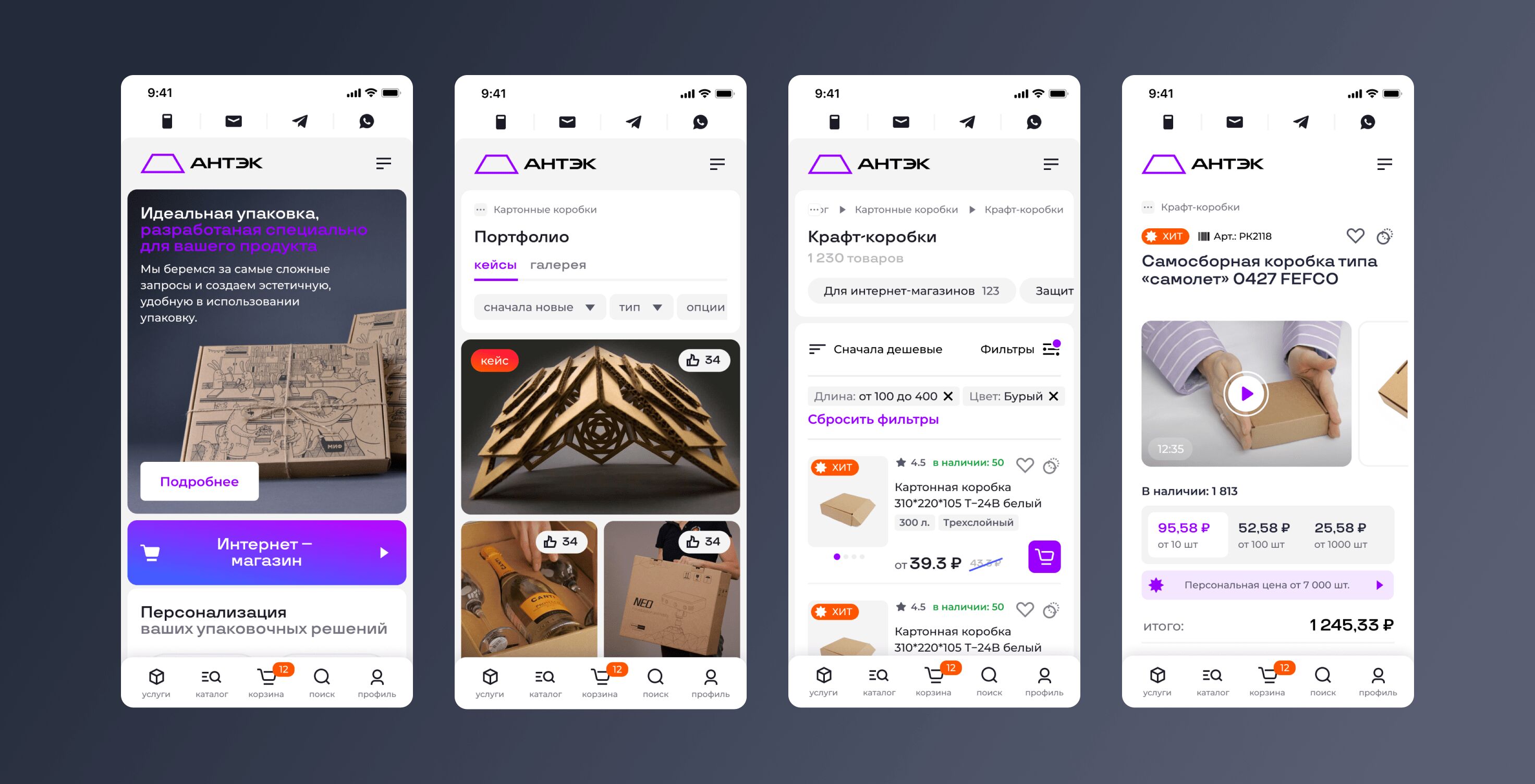
для интернет-магазина на карточке товара мы создали нестандартные механики, которые помогают удовлетворить специфические потребности целевой аудитории. при этом мы сохранили привычные пользователям паттерны восприятия товарных страниц.


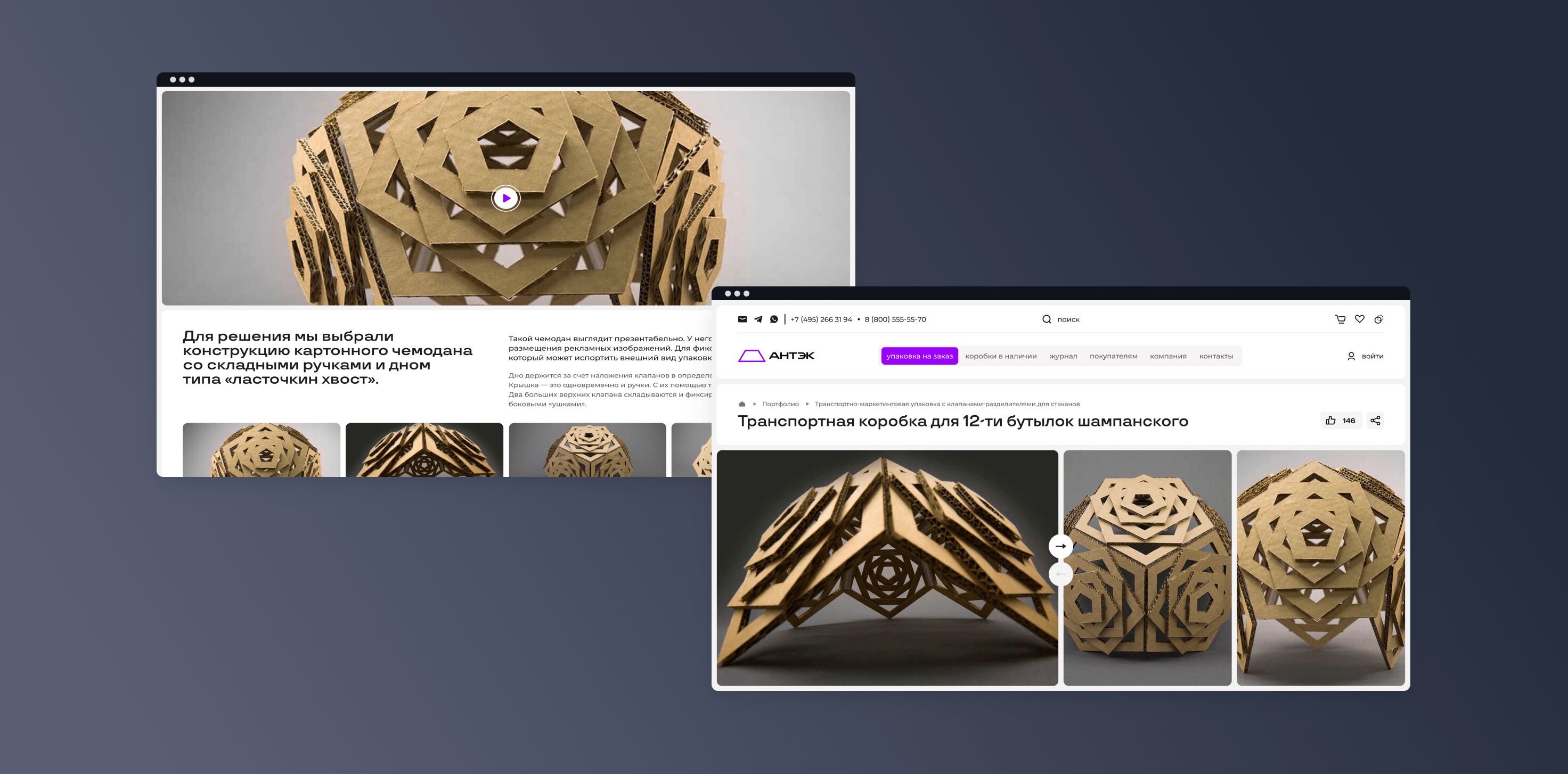
для информационных разделов определили систему правил, позволяющую создавать блоки и страницы. это делает работу с контентом проще и позволяет быстрее проверять гипотезы в дальнейшем.

мы сделали сайт более удобным для работы с мобильных устройств. для этого мы использовали лучшие практики привычных паттернов мобильных приложений и внедрили их в дизайн.

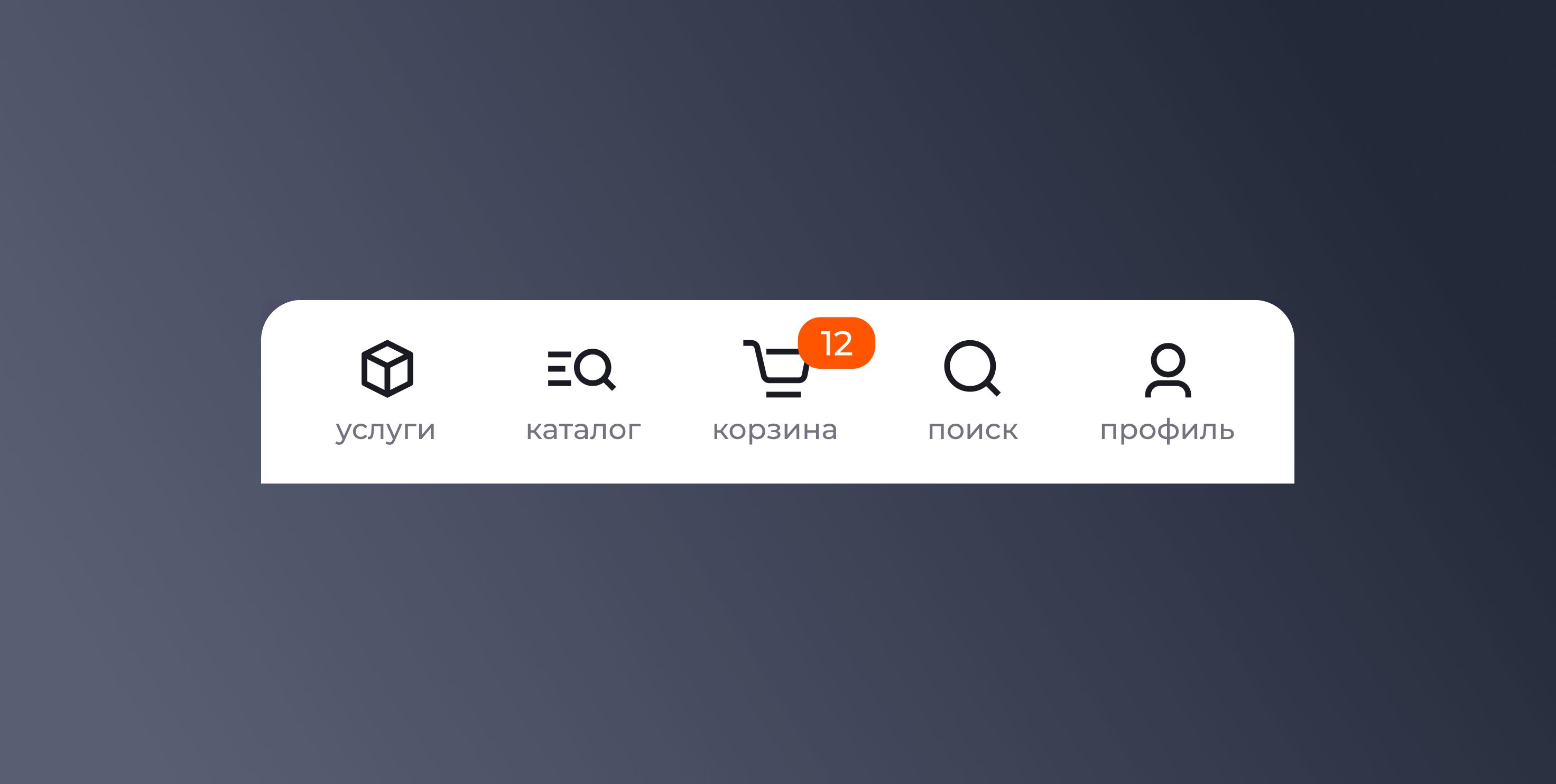
один из примеров успешной интеграции паттернов из приложений — использование таб-бара в качестве навигации на мобильных устройствах. горизонтальный скролл в галереях позволил сократить длину страницы и увеличить параметр глубины просмотра страницы.

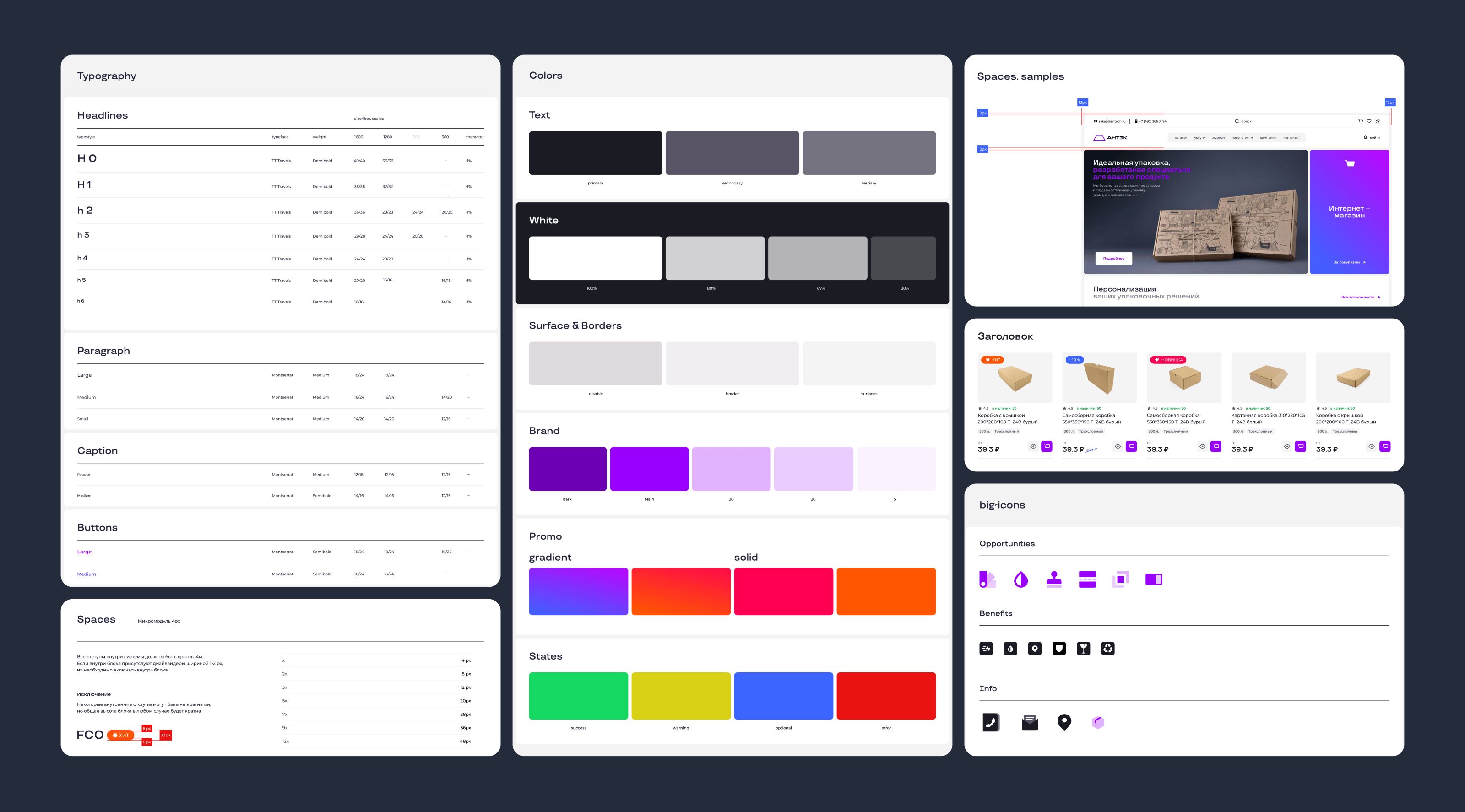
использование блочного дизайна позволило хранить в библиотеке не только основные элементы, но и целые переиспользуемые блоки. это позволяет ускорить масштабирование проекта и формирование разделов для новых услуг.

мы применили в проекте коллаборативный подход в работе с клиентом. это позволило дополнять наш опыт специализированными знаниями и учитывать все нюансы отрасли. благодаря такому подходу получилось выстроить слаженную работу дизайнеров, маркетологов, SEO и команды заказчика и добиться наилучшего результата.