Vtorion — первый маркетплейс вторсырья. Он объединяет на одной цифровой платформе покупателей с заводами, предприятиями и другими поставщиками вторсырья.
Цель проекта: трансформировать сложную офлайн-цепочку b2b-взаимодействий в простой и привычный онлайн-формат сделок.
Задачи:
разработать продуктовую концепцию, нейминг и брендинг проекта;
перенести офлайн-процессы в диджитал;
запустить MVP-версии;
разработать юзер-флоу и юзеркейсы для функциональных сценариев поставщика и покупателя;
создать продуктовую концепцию интерфейсов и дизайн-библиотеки.

Суть сервиса — цифровая платформа вторсырья. При поиске названия мы рассматривали направления, которые передадут характер технологичной, масштабной, глобальной платформы, формирующей цивилизованный рынок вторсырья.
Мы предложили прямолинейное название, которое хорошо передаёт связь сервиса с вторичными ресурсами. Окончание «-rion» звучит сильно и основательно, создавая ассоциацию с устойчивым и технологичным цифровым сервисом.

Знак Vtorion получен благодаря соединению двух образов: литеры V — первой в названии Vtorion, и выреза в нижней её части, который отсылает к пластике артефактов производства.
В основе графики лежат шейпы, которые получились за счет того, что мы соединили и сплавили между собой прямоугольники углами.
Такая пластика отсылает к характерным формам, которые образуются в процессе производства. Графический образ ассоциируется с вторсырьем, словно из металла или бумаги вырезали изделие.

Клиент пришел с концептуальным пониманием продукта и набором гипотез. Перед нами стояла задача разработать структуру проекта и полный юзер-флоу, чтобы определить ключевые сценарии взаимодействия пользователей на платформе.
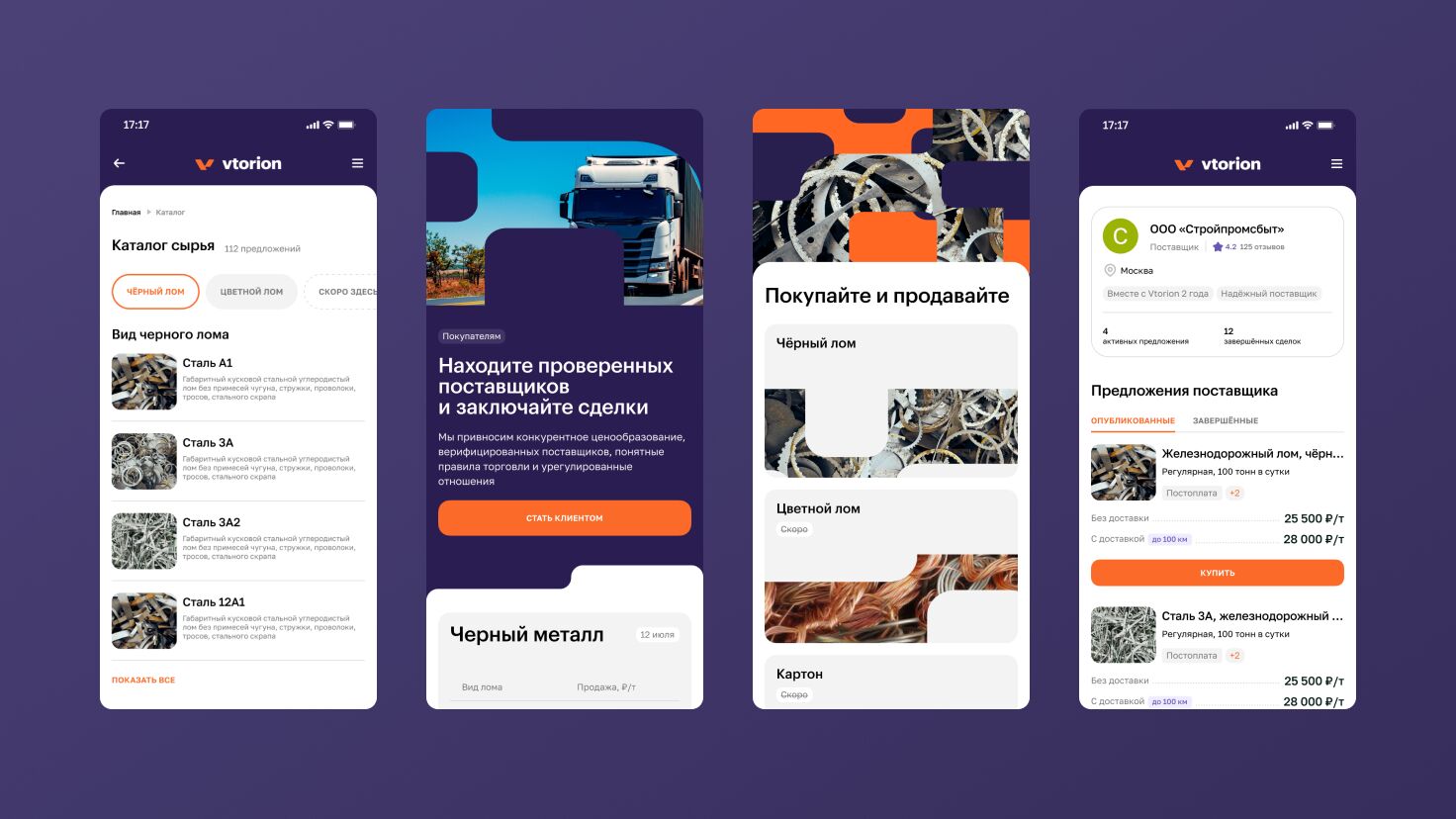
Так как работа над брендингом и неймингом велась параллельно с дизайном интерфейсов, разработку сценариев начали с прототипов. Затем адаптировали утвержденные макеты под брендинг.
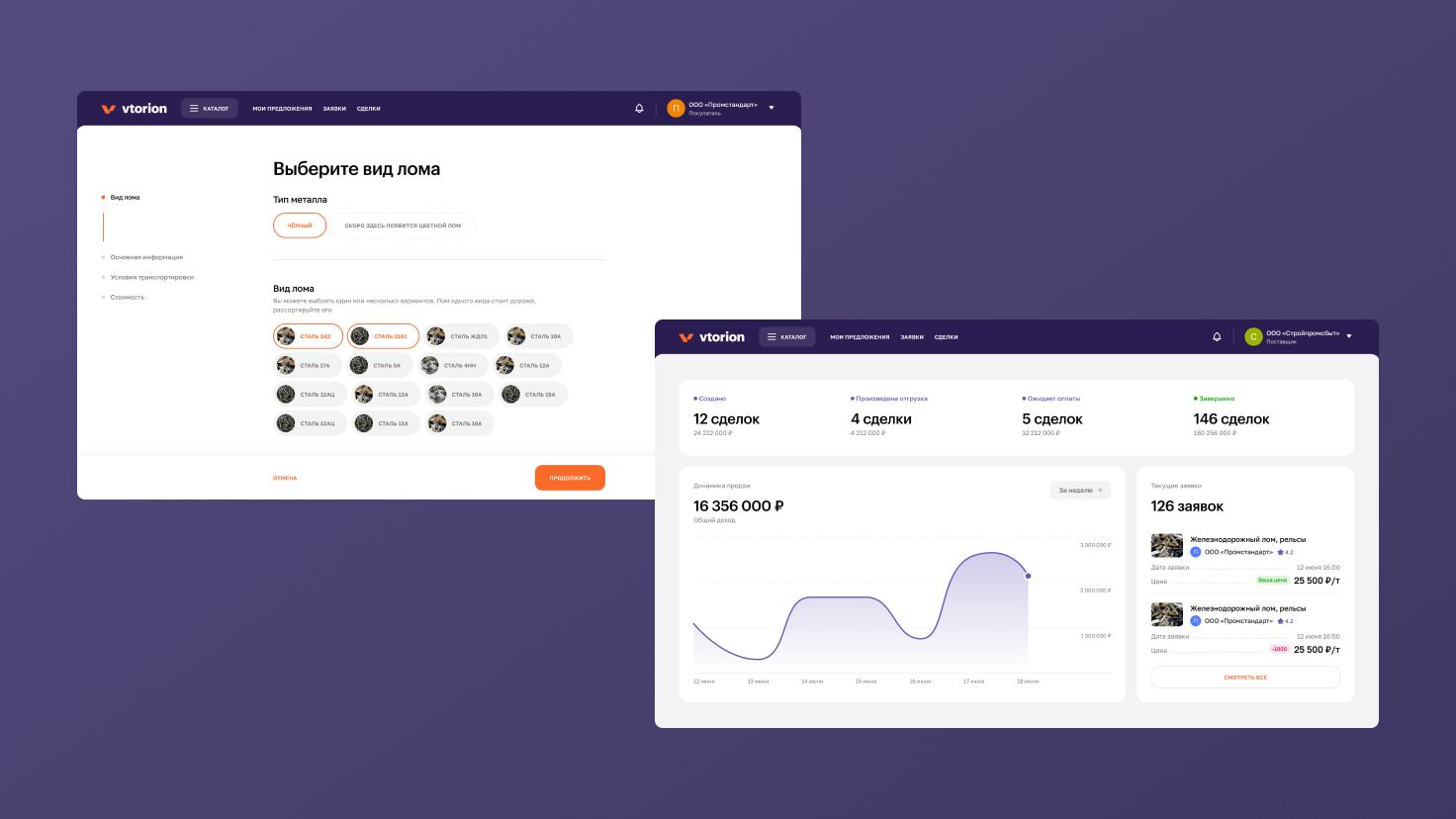
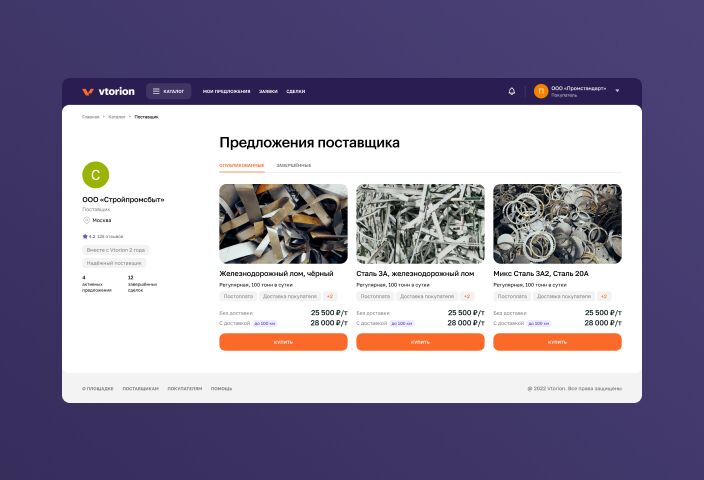
Функционал площадки подразумевает наличие ЛК поставщика и ЛК покупателя с разными каталогами и возможностями. Мы начали с визарда создания предложения в личном кабинете поставщика. Именно на этом этапе было необходимо определить ключевые атрибуты сущности, которые будут использоваться затем во всём интерфейсе.
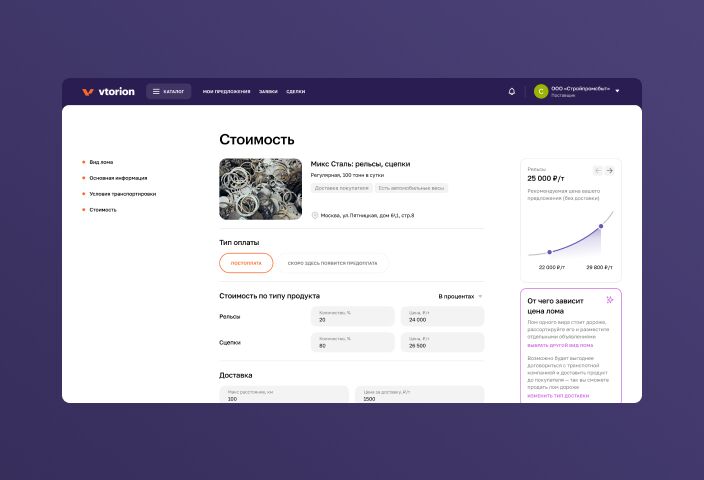
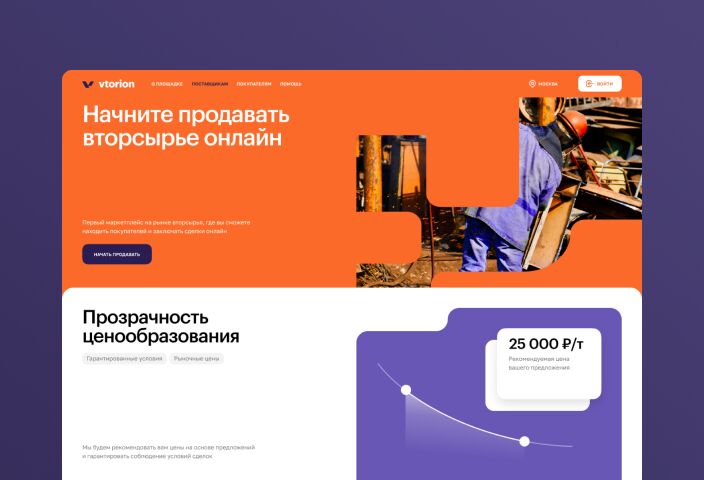
Уделили особое внимание формированию цен и разработали специальный виджет с подсказками.



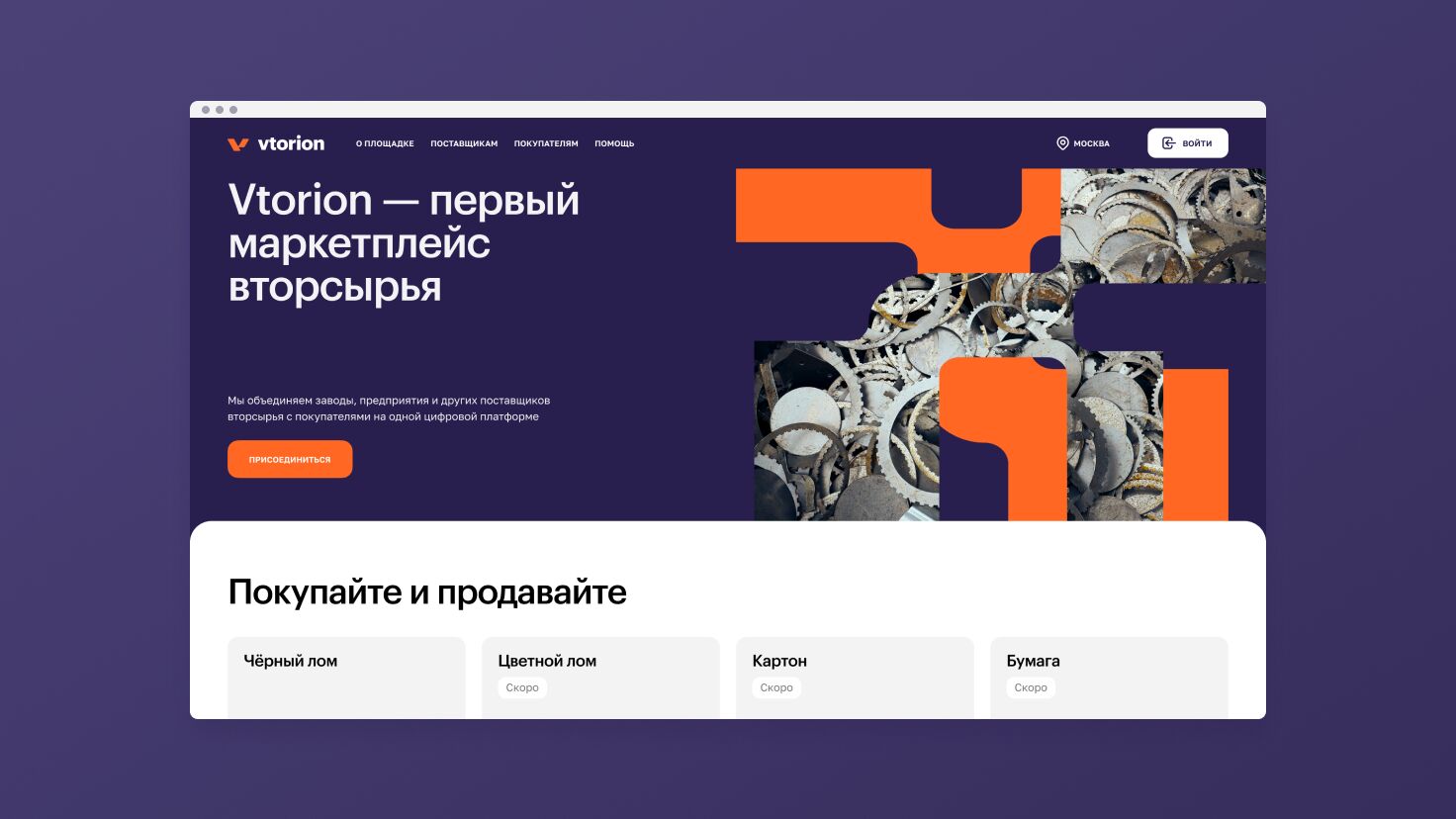
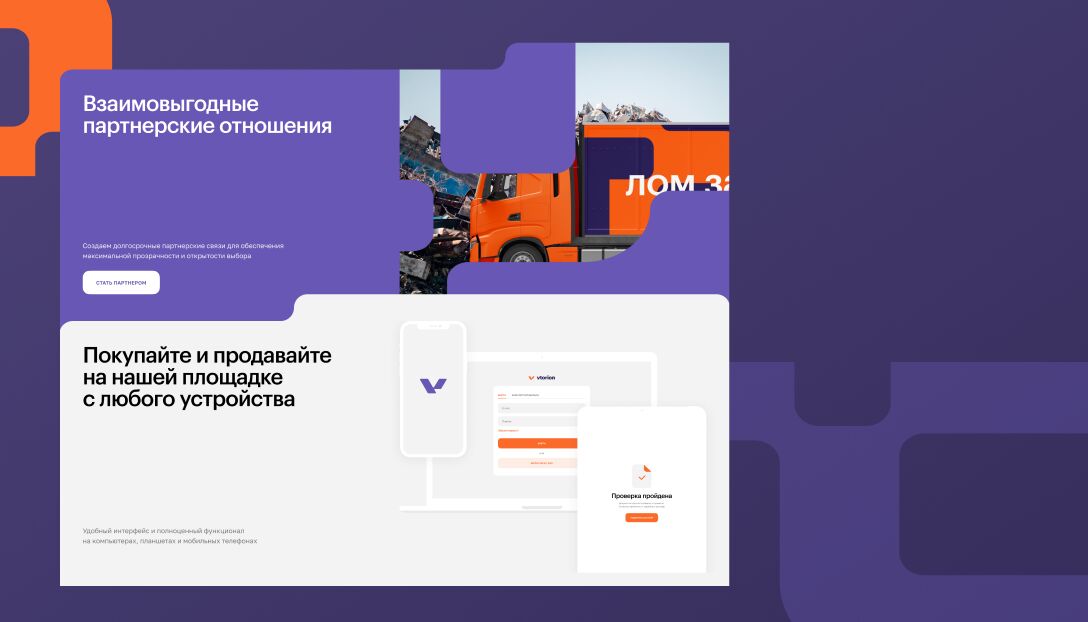
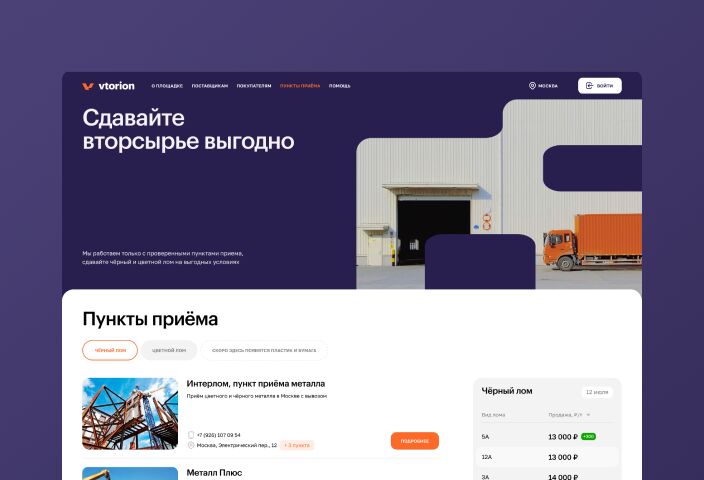
Утвердив нейминг и брендинг, мы разработали публичную часть с контентными страницами:
главную;
поставщикам;
покупателям.
С их помощью пользователь знакомится с площадкой и формирует своё первое впечатление о ней. Для нас было важно рассказать про её бенефиты максимально понятным языком, наследуя константы фирменного стиля.


Принимая во внимание высокую нагруженность интерфейсов внутри личного кабинета, сделали опыт пользователей с мобильными устройствами удобным и понятным.